
• UI/UX Design
• Design System
• User Research
• Figma
• Photoshop
• Webflow
QualBoard is a flagship market research app under Schlesinger Group, a top global market research company. Thousands use it each day, including some of the world’s top market research firms and companies. Users use it to conduct “online focus group” events, which mainly include text-based and video-chat events.
The UI/UX was outdated, having not been updated in several years. The team was also without a designer for years and were relying on non-designers to design the app. As a result, the UI was inconsistent and incohesive.
I worked closely with the product manager on developing a plan for the redesign effort. QualBoard is a massive, complex app, so this was a going to be a huge undertaking and having a plan in place would be crucial to a successful result.
I couldn’t begin work on the UI/UX until I had a complete understanding of the app and its users. So I began with interviewing the different users of the app, from research experts to other internal employees to panel participants. This was invaluable to the redesign. Here are a few examples of major pain points I learned:
• Navigation wasn’t intuitive
• Quickly getting to events isn’t possible
• Design was outdated
For example, here is what the user would see right after logging in, a basic table listing the user’s projects:

Events, the main feature of the app, live in projects. This view forces the user to click into a project before seeing their event, which was a major pain point. There had to be a better way.
At the same time, I spent several days thoroughly reviewing competitors and how they tackle similar use cases. This included learning all I could about the market research industry as a whole.
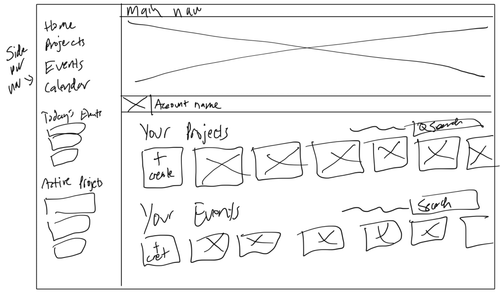
With a solid understanding of the app and our goals, I was able to start sketching out the new UI for the home screen. Based on the feedback, I knew the redesign needed better navigation and quicker way for users to get to their events, which currently requires at least three clicks to get to. So I knew I wanted to implement a sidebar navigation and home screen that featured both one-click access to projects and events.
Here are a couple early sketches:


We ended up going forward with the second sketch because it better visualized the hierarchy between projects and events.
I then moved directly to high-fidelity prototypes in Figma. Here is the final home screen design:

A few highlights:
• The sidebar navigation features quick access to the user’s events that were happening today. Based on feedback, users wanted to be able to get to these “live” events quickly. This solves that.
• The sidebar also includes one-click access to any active projects for the user. Before, they were presented with a list of all projects, no matter if they were active or not. This is a smarter way to do it.
• Now, upon logging in, the user is presented with a clear look at their projects and events in one single view. They can easily and quickly get to either with just one click.
We conducted research with the same users who we interviewed before and this design was universally praised.
In addition the home screen, we were also working on all the other scenes in the app. Here are a few before-and-after comparisons:
During the design process, I also created prototypes to show different user flows. Here's one example, which shows the UI/UX for adding a banner to a project:
